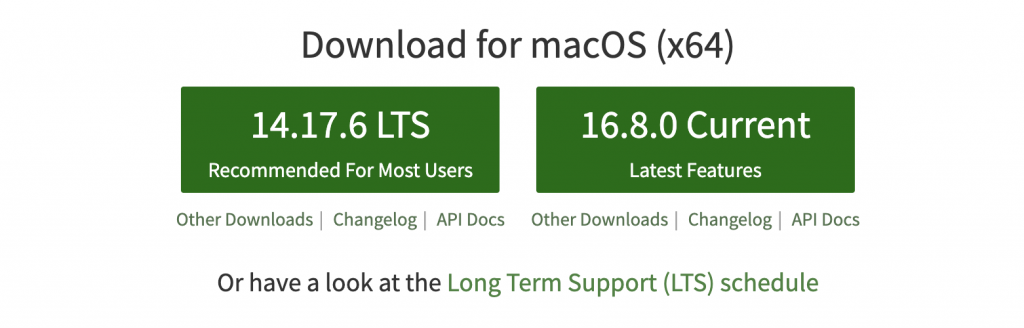
首先威爾豬使用的是 Mac,編輯器用的是 Visual Studio Code,如果是使用 Windows 的同學應該也沒啥區別吧!然後你的電腦必須先安裝 Node.js,需要版本在 v12.13.0 以上喔。如果沒有安裝的同學,就到 Node官網 下載左邊的 LTS 版本吧!

Visual Studio Code可以先安裝延伸模組:


注意:Tailwind CSS v2.0 不再支援任何版本的 IE 瀏覽器,包含 IE 11 也不支援。
使用 CDN 方式引入 Tailwind,只要在 html 下,加入
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
噹噹,大功告成!恭喜可以開始寫 Tailwind 了。(喂喂~不是吧威爾豬,那安裝 Node.js 幹嘛,浪費我那小小的硬碟空間。)
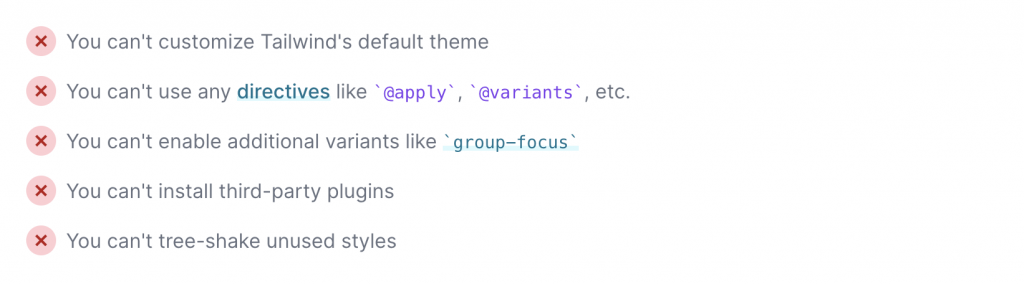
好啦,以上方法適合想要快速的嘗試一下 Tailwind 框架的人,畢竟官網有說了這方法有些限制:

如果有要搭配一些框架,如 React、Vue 3、Nuxt.js......,官網也整合了幾個熱門框架及工具安裝 Tailwind 的方法。有需要的同學可自行上官網查看,威爾豬就不多做說明了。

其實威爾豬以前很怕使用終端機來安裝環境,因為總會莫名出現一堆看不懂的錯誤,還要麻煩工程師來幫忙 Debug,讓威爾豬覺得自己很廢,但沒辦法,現在的框架都使用類似方式來安裝環境,再不學著安裝會連車尾燈都看不到啊~
威爾豬通常是搭配 Webpack 來安裝,這邊想使用 Tailwind CLI 來試試看,威爾豬會一步一步來,如果你是用 Webpack 等打包工具,安裝可能會有些許不同,但本質上大同小異,畢竟主角是 Tailwind,咱們明天開始吧!
